2024. 6. 25. 01:00ㆍmaeng grow/Figma

'클래스 101 충동 연간구독을 갈기다!'

왜여, 제가 돈도 없는데 강의 충동결제 한 사람처럼 보이시나여?
정확히 보셨습니다.
지금은 코스메틱 브랜드 패키지 디자이너로 일하고있지만, UXUI쪽으로 이직을 하고자 해서
Figma 툴에 대해 기초부터 다시 다져보려고 강의를 듣게 되었다.
(대학 졸업하고 난 후 피그마로 간단한 작업만 해서 대박 녹슬어버린 나의 피그마 스킬... 눈에서 흐르는건 땀일까)
뜻이 맞는 모르는 분들과 웹 제작 사이드프로젝트를 진행하게 되었는데
예전에 분명히 스무스하게 잘 진행했던 프로토타이핑에서 버벅거리는 나를 발견.
퇴화해버린 실력을 가진 나 자신이 쪼끔 부끄러웠다. =^.^= ;
기초부터 차근차근 강의를 듣고 적용해보며 maeng연습 해서,
스스로에게도 팀원들에게도 떳떳해지고 싶다.
강의를 들으며 다시 배우게 된 것들을 이 곳에 기록해본다.
시작🤓
[1-1] 피그마의 기본 인터페이스 알아보기
기본 인터페이스만 다뤄서 따로 기록X
[1-2] Menus - 생각보다 많은 걸 할 수 있어요

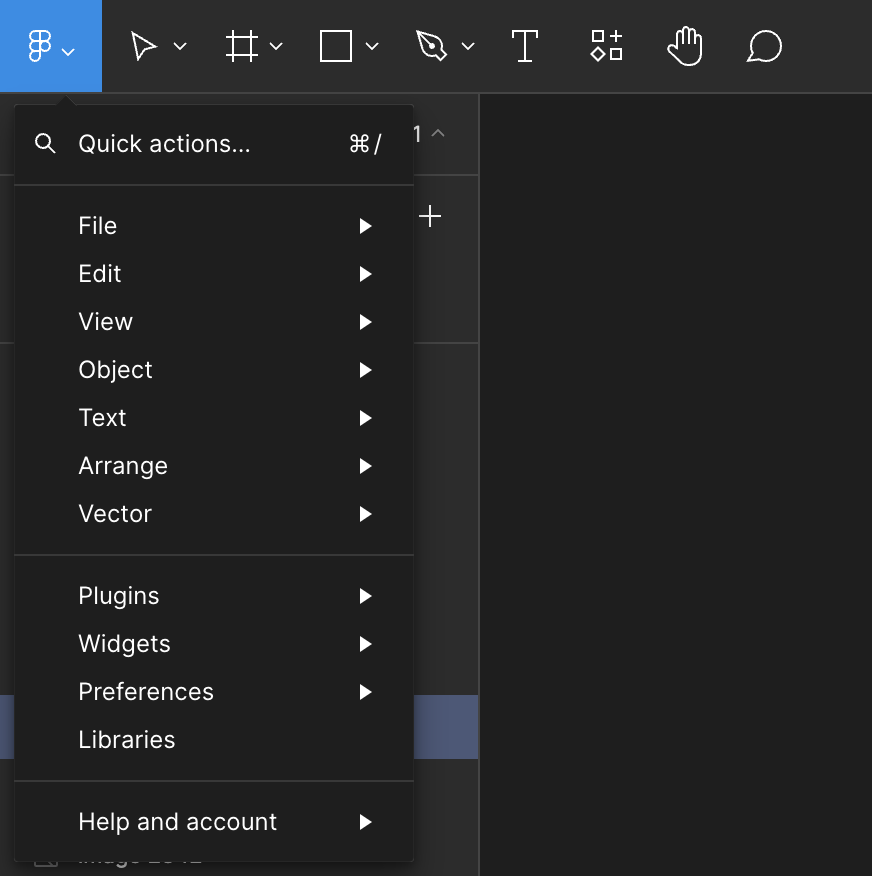
좌상단 메인메뉴부터 살펴보자
(0) Quick Action 검색창
ctrl / (피그마의 기능, 플러그인을 검색)
(1) File
New design file
New figjam file
New from Sketch file (스케치파일 불러올 수 있음)
Place image (데탑 이미지파일을 불러와서 이미지에 삽입하는 기능)
Save local copy (.fig확장자/ 직접실행하면 안열림/ 피그마앱에서 드래그&드랍으로만 열림)
Save to Version history (ctrl alt S/ 수동으로 히스토리를 저장할 수 있음)
Show Version history (돌아가고자 하는 버전 클릭> Restore this version이나 Duplicate으로 복제 가능)
(2) Edit
Select All~ (속성이 같은 오브젝트를 한꺼번에 선택 가능/ 예시: 텍스트 선택> ctrl / 검색창에 select> 컬러나 폰트 동일한것 전체선택 된다./ 동일프레임 내에서만 선택되는게 아니라, 전체에서 선택된다.)
(3) View
1-5에서 다룸
(4) Object
] (맨 앞으로) | ctrl ] (앞으로) | [ (맨 뒤로) | ctrl [ (뒤로)
shift H (가로뒤집기) | shift V (세로 뒤집기)
shift X (Fill/ Stroke 바꾸기)
alt L (레이어 닫기)
(5) Text
Font Size (ctrl shift <,>)
Font Weight (ctrl alt <,>)
Line Height 행간 (alt shift <,>)
Letter spacing (alt <,>)
(5) Arrange
1-7 디자인 패널에서 다룸
(6) Vector
1-7 디자인 패널에서 다룸
(7) Plugins
6-1 플러그인 추천과 함께 다룸
(8) Preferences 환경설정
Snap to geometry (펜툴로 벡터 편집 시 앵커포인트 연장선을 자동으로 그리드에 달라붙게)
Snap to objeccts (오브젝트의 가운데나 끝점에 다른 오브젝트가 달라붙게)
Snap to pixel grid (ctrl shift '오른작은따옴표/ 픽셀에 자동으로 포인트가 달라붙을지 여부 on/off)
theme (다크모드 설정 가능)
Nudge amount (피그마의 픽셀 이동단위 수정/ 방향키: Small nudge 1px/ Shift 방향키: Big nudge 8px)
오브젝트선택 + ctrl + (shift) + 방향키 (오브젝트 사이즈 조절 가능)
[1-3] Tools - 가장 베이직한 도구들
좌상단 메인메뉴부터 살펴봄
R (사각형/ 모서리 하나만 둥글게> alt 누른채 조절)
O (원/ 부채꼴> 우측에 동그라미로 arch 조절 가능/ 점3개는 호의 시작점, 크기, 도넛모양 ratio변경 가능/ 만약 도넛모양의 끝을 둥글게 하고싶다? ratio 끝까지 당겨 100%> 면 말고 라인으로 변경> 라인 end point 옵션을 round로 변경)
L (선) : 도형을 그리는중 Space bar 누르면 도형 이동 가능
다각형: 단축키 없음 (도형 클릭시 다각형에 있는 컨트롤러로 3,5,6각형...변형가능
(도형에서 우클릭: Flatten, Outline stroke 이용해서 도형을 깰 수 있음. 자세한건 1-4에서...)
별: 세가지의 수정옵션 핸들(스파이크 개수 변경/ ratio/ radius )
펜&펜슬: (P:베지어곡선/ shift P:펜슬 )
T (텍스트): (Auto width, Auto height, Fixed size/ 고급옵션에서 리스트 스타일 변경 가능/ 클릭으로 텍스트박스 생성하기>드래그해서 생성하면 글씨가 텍스트박스 밖으로 빠져나감)
K (스케일)
C (코멘트): 체크표시 눌러서 완료 처리 가능
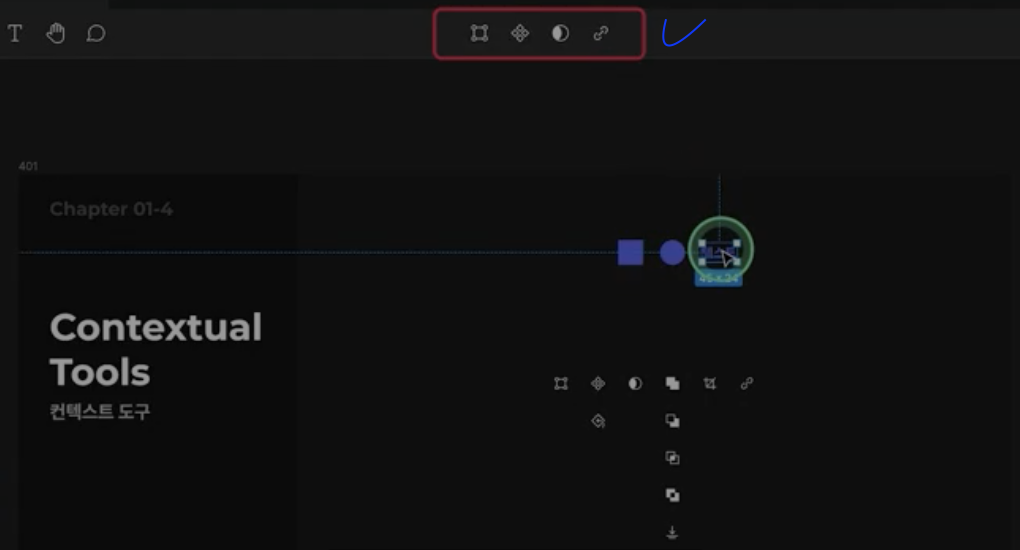
[1-4] Contextual Tools - Mask/ Boolean Operations

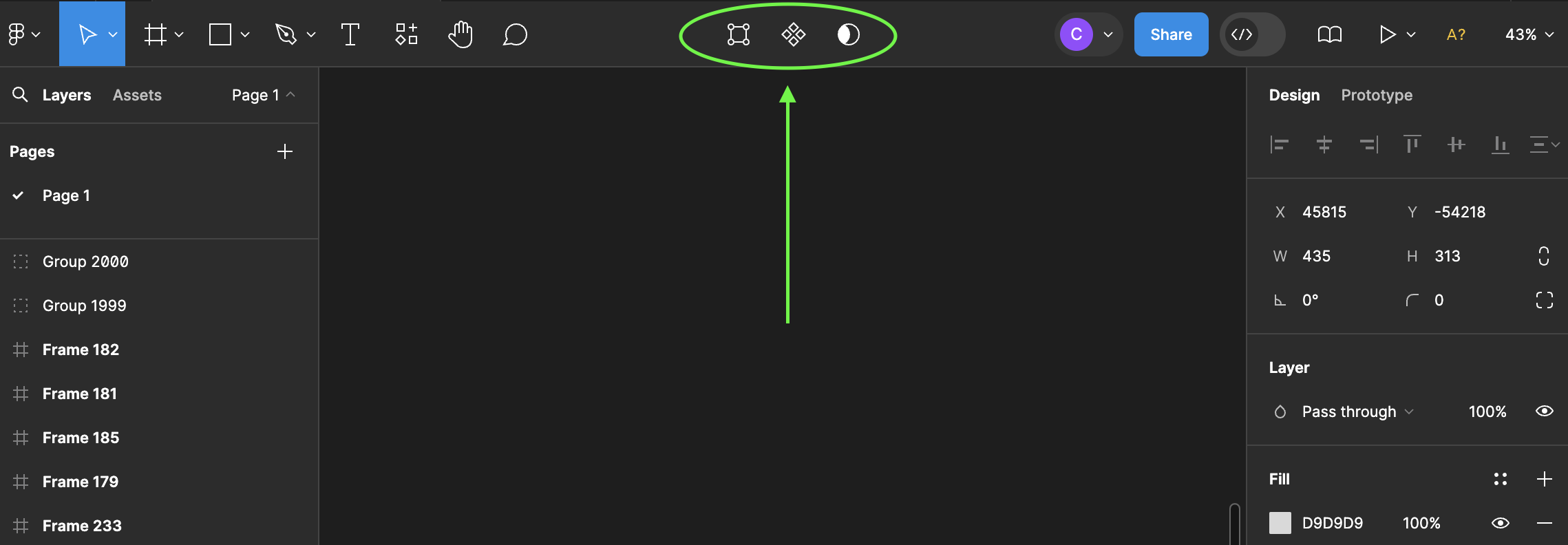
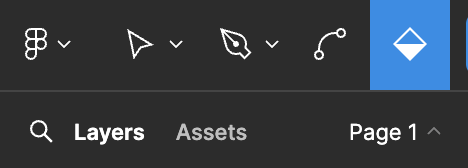
초록색으로 표시한 부분
1. Edit Object
2. Component
3. Mask


선택하는 오브젝트마다 빨간색으로 표시해둔 박스가 변경되는거 알고계셨는가?
나는 몰랐다.(항상 일러에서 그려서 피그마로 불러왔음...)
1. Edit Object mode :(오브젝트 편집): 패스이동 및 편집 가능 (오브젝트 선택한 채 Enter)
Main manu> Vector>
(1) Join Selection (ctrl J): 패스 합치기
(2) Smooth Join Selection (ctrl Shift J): 패스 부드럽게 합치기
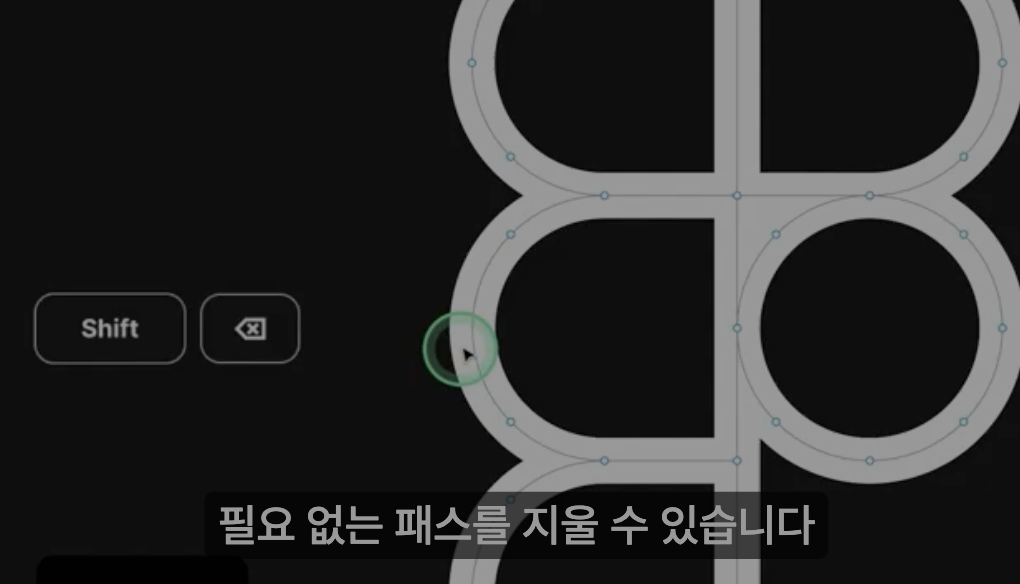
(3) Delete and Heal Selection(Shift backspace) : 연결된채로 패스 지우기_패스는 살아있고 핸들만 사라지는 느낌

(4) Paint Bucket (B): 페인트통 툴/ 면 칠

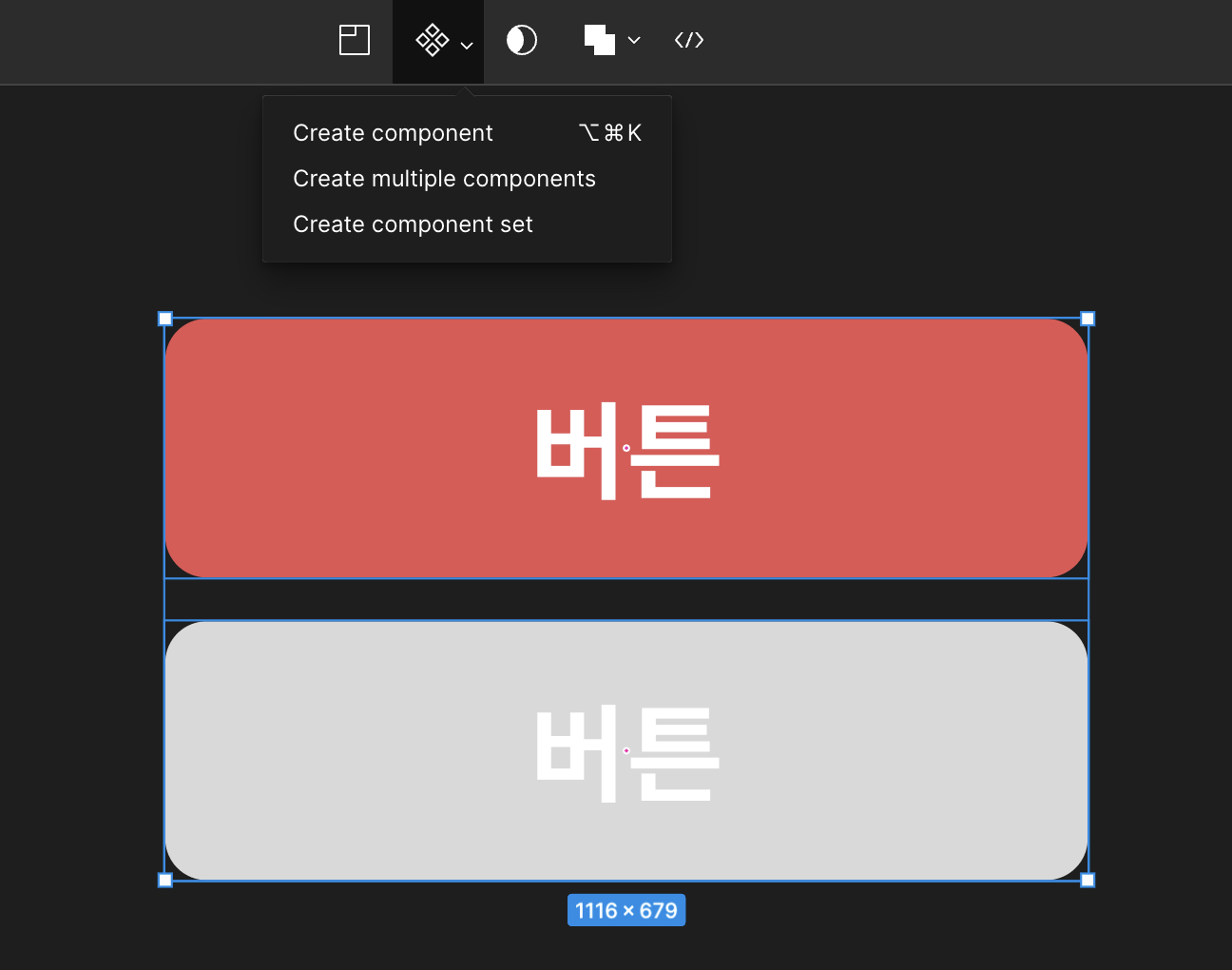
2. Component
컴포넌트 생성시 2개 이상을 선택하면, 저렇게 추가 옵션 등장함
(자세한건 나중에 배운다!)
3. Mask
- 마스크가 제일 아래에 있어야 함
- ctrl+우클릭: 더블클릭> 마스크 그룹에 진입> 오브젝트를 선택하는 수고로움을 덜어준다 (오브젝트 바로 선택 가능)
- 마스크를 해지하고싶을 때: 마스크가 설정된 도형을 레이어 패널에서 클릭 후, 상단 바에 달모양 같은 아이콘 클릭!
- 텍스트에 마스크 적용: 텍스트 위에 이미지(혹은 도형)얹고, 상단 바에 달모양 같은 아이콘 클릭! (수정하고싶으면 텍스트 레이어에서 '엔터키로 진입'해서 수정)
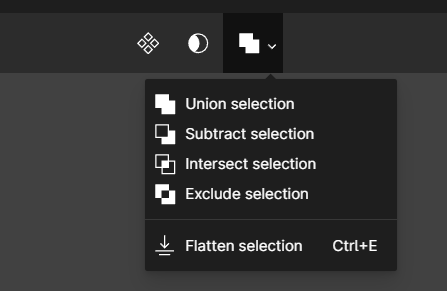
4. Boolean (패스파인더 비슷)

- 도형 2개이상 선택 시 적용 가능
- 패스파인더와는 달리 도형 하나하나가 살아있음
- Flatten (ctrl E): 여러개의 도형 레이어> 하나의 도형으로 합쳐짐
5. Image crop
alt + 더블클릭 (빠르게 이미지 자르기 가능)
6. Creat link (링크생성도구)
- 피그마 내에서 바로가기 링크처럼 사용 가능 (프레임 선택> 우클릭> 카피 링크> 텍스트에 얹기)
7. Flatten vs OutStroke
- Flatten: 레이어, 벡터를 병합함
- OutStroke: 선을 면으로 전환함
| 1-(1~4)강 단축키 정리 | ||
| 단축키 | 기능 | |
| ctrl / | Quick Action (검색창): 피그마의 기능, 플러그인을 검색 | |
| ctrl alt S | 수동으로 버전 저장 | |
| [ , ] | 오브젝트 맨 뒤/ 앞으로 | |
| ctrl [ , ] | 오브젝트 한 단계 뒤/ 앞으로 | |
| shift H shift V |
가로뒤집기 세로 뒤집기 |
|
| shift X | Fill/ Stroke 바꾸기 | |
| alt L | 레이어 한번에 접기 | |
| Font Size Font Weight Line Height Letter spacing |
ctrl shift <,> ctrl alt <,> alt shift <,> alt <,> |
|
| ctrl (shift) 방향키 | nudge값을 이용한 이동 & 오브젝트 선택 후 키 누르면 크기조절 가능 | |
| ctrl J ctrl Shift J Shift backspace B |
(1) Join Selection: 패스 합치기 (2) Smooth Join Selection: 패스 부드럽게 합치기 (3) Delete and Heal Selection : 연결된채로 패스 지우기_패스는 살아있고 핸들만 사라지는 느낌 (4) Paint Bucket: 페인트통 툴/ 면 칠 |
|
| ctrl+우클릭 | 더블클릭> 마스크 그룹에 진입> 오브젝트를 선택하는 수고로움을 덜어줌 | |
| ctrl E | Flatten: 여러개의 도형 레이어> 하나의 도형으로 합쳐짐 | |
| alt 이미지더블클릭 | 이미지 빠르게 크기조절 가능 | |
'maeng grow > Figma' 카테고리의 다른 글
| [figma] 1-(5,6,7) | Share, View, Layers, Assets, Design, Prototype, Inspect (0) | 2024.07.02 |
|---|